Deliverables
The Challenge
Brand Guides play a crucial role in maintaining consistency, clarity, and cohesion across all touchpoints of a company’s communication. By leveraging principles from User-Centered Design (UCD) and Cognitive Load Theory, these guides are crafted to make brand standards easy to follow and apply, reducing confusion and ensuring usability for all team members. With clear guidelines for visual identity, tone, and messaging, a well-constructed Brand Guide helps streamline decision-making, minimizes errors, and ensures that the brand is represented accurately across all platforms, ultimately strengthening brand trust and recognition.
The Process
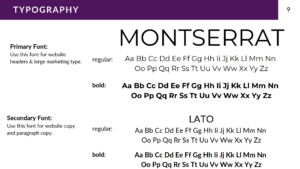
Visual Hierarchy: To help users quickly find the most important information, I used Visual Hierarchy principles. Key brand elements, like logos and color schemes, were positioned prominently at the top of each section, while supporting details followed in a logical flow. This structured approach guided users’ attention naturally, making the guide intuitive to navigate and ensuring that essential information was easy to locate.
Gestalt Principles: By applying Gestalt Principles, I organized the brand guide to enhance comprehension through proximity, similarity, and alignment. I grouped related content together visually, ensuring consistency and reinforcing the overall structure. The guide’s design elements were spaced and aligned thoughtfully, which created a seamless flow that helped users understand the relationships between various brand components.