The Challenge
As a volunteer to teach kids how to code, I needed a hub online to showcase their work as well as the next courses coming up. We also wanted to start gaining sponsors and donations. It was important to build the online presence to gain trust and build legitimacy.
The Process
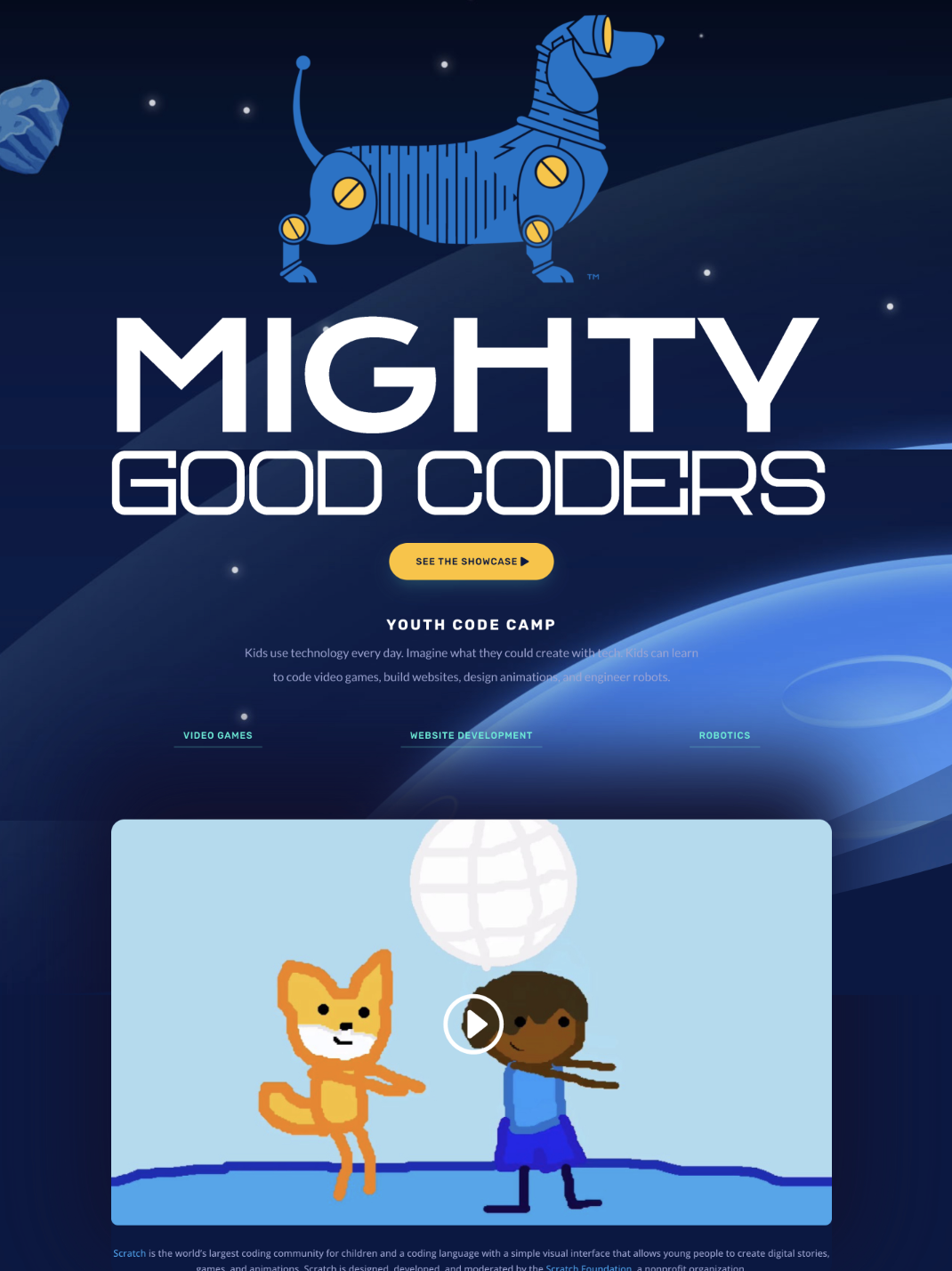
I started with the brand / logo and began to craft the full online presence around that. Keeping the space theme and the blue tones I designed a very modern spacious WordPress website with minimal content. The theme has a hamburger menu only giving again that unique UX.
The Solution
Multimodality Theory: I used a mix of visuals, sounds, and text to keep the site fun and engaging, allowing kids to learn and explore through different types of media.
Interactive Design: I added playful elements like buttons and icons that kids can click, making the site more hands-on and enjoyable to use.
Plain Language Theory: I made sure the language was easy to read, using simple words and phrases to help kids quickly understand the information.
Deliverables

The Logo / Brand
Wanting to craft an inclusive brand to be inviting to all genders, we didn’t adopt a human in the logo. We used an animal as a fun attention draw and of course, who doesn’t love a weenie dog?!